WordPress初心者の方で、見出しを付けて、読者の方に分かりやすいブログを書きたいと思っている方が多いのではないでしょうか。
見出しをつけてかっこ良く、分かりやすいブログを作成するための手順を簡単に説明しますので、順番に確認していきましょう。
見出しの作り方の種類
見出しの作り方には、大きく2種類の作り方があります。
- HTMLを書く方法
- WordPressの見出し機能を使う方法
それぞれ順番に見ていきましょう。
とにかく簡単に作りたいんだ!という方は、「WordPressの見出し機能を使う方法」まで飛んでください。
HTMLを直接書く方法(コードエディター)
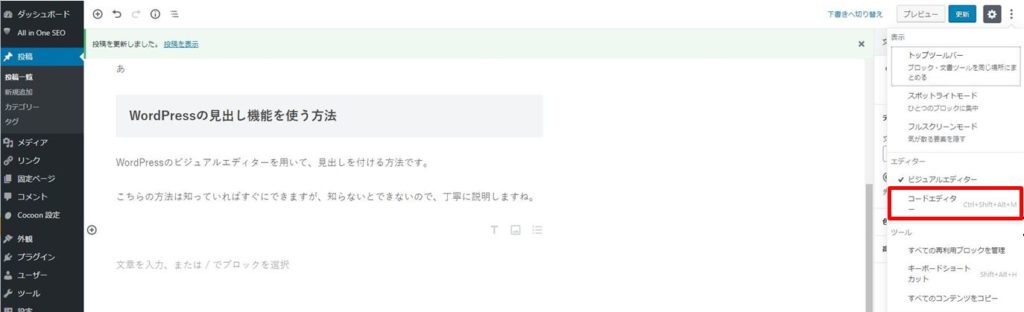
まずは、ここをクリックして「ビジュアルエディター」モードに変更します。
※すでに「コードエディター」の場合は、そのままでOKです。

例えば、ここの見出しを書く場合はこんな感じになります。
「<h2>HTMLを直接書く方法(コードエディター)</h2>」
HTMLでは基本的にタグと呼ばれるもので囲んで文字を書きます。
今回はh2タグを使って書いてみました。
「サンプル:<h2>XXXXX</h2>」
タグの種類は、h1~h7まであるので色々使ってチャレンジしてみてください。
h1:最も大きな文字であり、タイトルに使います。
h2~h7:h2が見出しの中で最も大きく、h7が最も小さくなります。段落分けをするときに使い分けができるととても分かりやすくなりますね。
※テーマによっては必ずしもh1が一番小さいとは限らないので、色々試して見やすいブログを作りましょう!!
WordPressの見出し機能を使用する方法(ビジュアルエディター )
WordPressのビジュアルエディターを用いて、見出しを付ける方法です。
こちらの方法は知っていればすぐにできますが、知らないとできないので、丁寧に説明しますね。
まずは、ここをクリックして「ビジュアルエディター」モードに変更します。
※画像のようにすでに「ビジュアルエディター」の場合は、そのままでOKです。

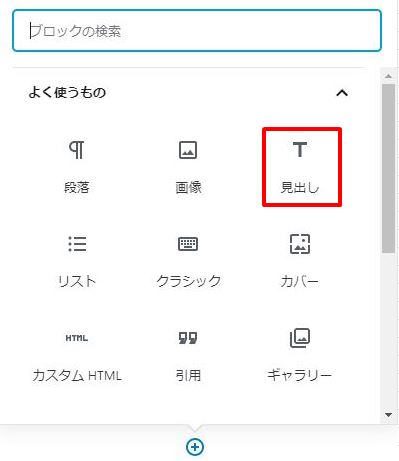
ビジュアルエディターに変更出来たら、ブロックを選択するときに、「見出し」を選択します。

ブロックの「+」ボタンをクリックして、「見出し」を選択することで、見出しのブロックが自動的に作成されます。

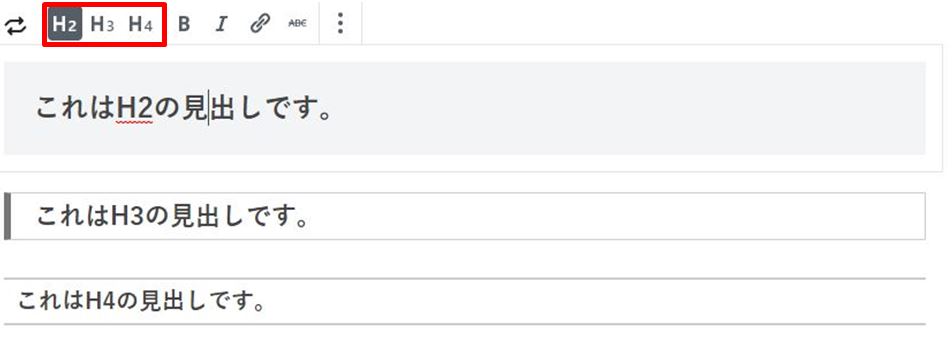
H2、H3、H4の中から見出しのレベルを選択して、見出しの内容を書けばOKです。
※H2、H3というのは、HTMLでいうところのh2タグ、h3タグになります。
最後に
いかがだったでしょうか。
どちらの方法にしても、見出しを作るのはとっても簡単です。
ひと手間をかけることで、あなたのブログがぐっと見やすくなりますので、ぜひこれからも使ってみてくださいね。


コメント