
WordPressのCocoonを使っているんだけど、「ポイント」や「メモ」のボックスを作りたいよ。

先輩ブロガーを見ていると、分かりやすいボックスがあるもんね。
クマスケもボックス表示ができるとイイネ!!
今回は、WordPressのテーマCocoonを利用していて、 「ポイント」や「メモ」のボックスの作り方を解説していきます。
Cocoonを利用していると、上のようなボックスをカスタマイズすることなくクリックのみで作ることができます。
本記事を最後まで読んでいただくことで、簡単にボックスを作れるようになります。
それにより、記事の分かりやすさが格段にアップしてブログの価値向上を目指して、PVの向上を目指していきましょう!!
ボックスの作成方法
まずはボックスの作成方法を説明していきます。

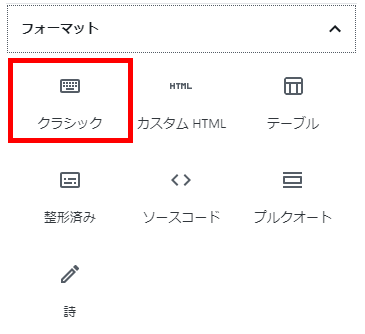
記事の作成画面で、クラシックモードを選択します。


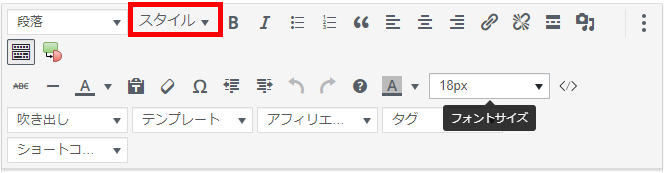
クラシックモードの中で、「スタイル」を選択します。
その中に、色々な選択肢があります。
ここからお気に入りのボックスを見つけて使っていきましょう。
次の章で、ボックスの種類を紹介していきます。
ボックスの種類
ボックスの種類をイメージ画像と共に紹介していきます。
これを参考に、ご自分のお気に入りを見つけてくださいね。
ボックス(アイコン)
ボックス(アイコン) は次の10種類があります。
補足説明等に本ボックスを使うことで、読みやすくなりますね。
ボックス(案内)
ボックス(案内)は次の8種類の色があります。
ボックス(白抜き)
ボックス(白抜き)は次の5種類の色があります。
ボックス(タブ)
ボックス(タブ)は次の16種類あります。
また、それぞれ5種類(灰色・黄色・赤色・青色・緑色)の色から選択できます。
ボックス(付箋風)
ボックス(付箋風)は次の5種類があります。
バッチ
バッチは次の9種類の色があります。
強調表示するときなどに利用することができます。
ポイント ここがポイントです!!(こんな感じ。)
バッチのオレンジ
バッチのレッド
バッチのピンク
バッチのパープル
バッチのブルー
バッチのグリーン
バッチのイエロー
バッチのブラウン
バッチのグレー
囲みブログカードラベル
囲みブログカードラベルは次の8種類があります。
内部リンク、外部リンク共にこのようなボックスで表示することができます。
最後に
いかがだったでしょうか。
Cocoonを利用していれば、クリック操作だけで見やすい記事を作ることができます。
是非活用して、見やすい記事を作ってPV獲得を頑張りましょう!!

ばいば~い!!




コメント