
WordPressでテーマはCocoonを使っているよ!

Cocoonは無料のテーマでおしゃれだからお勧めね♪

初期設定だと、ブログの色が白黒で少し物足りなく感じるんだ><

カラフルなレイアウトにするには、有料テーマを買うしかないのかな??
本記事では、WordPressのテーマでCocoonを利用している方向けに、無料でブログをカラフルで素敵な見た目にする方法をご紹介します。
実際私も最近この機能を知ることができて、とても感動しました。
実際の設定はとっても簡単です。少しのことで、とっても素敵な見た目になりますので是非確認してみてくださいね♪
青色以外にも色々選べるので、色々試してみてくださいね(^^♪
スキンの設定方法
それでは早速WordPressを使って設定していきます。
ブログをカラフルにするには、「スキン」という設定をおこなうことで実現することができます。
さっそく手順を解説していきますね♪
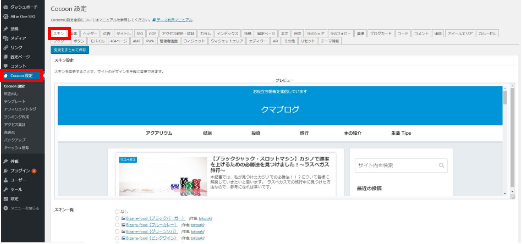
Cocoon設定画面の表示

まずは、WordPressの左側にある「Cocoon設定」を選択して、設定画面を開きます。
その後、「スキン」タブを選択しすることで、「Cocoon設定画面」を表示させましょう(^_-)-☆
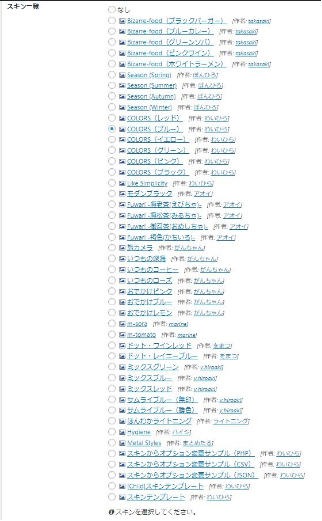
スキンの選択

「Cocoon設定画面」には、このようにたくさんのスキンが並んでいます。
ここで気になるものを選択しましょう。

左側のラジオボタン(丸ポチ)を選択だね!
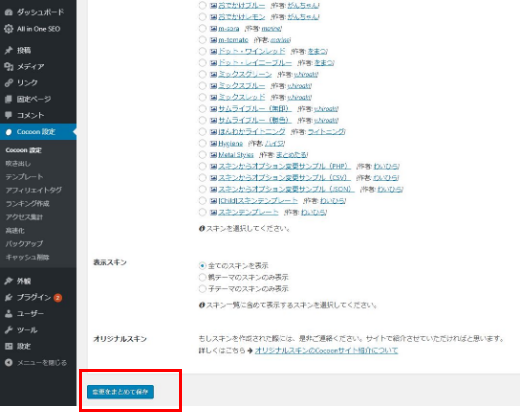
スキンの反映

気になるスキンを選べたら、「変更をまとめて保存」をクリックすることで、あなたのブログ全体の表示が変更されます。
やることはこれで以上です。
スキンの変更はたったこれだけのことで出来るので、気になるスキンを順番に適用してみてお気に入りのものを見つけてくださいね♪
とっても簡単でワクワクできると思いますよ( ^)o(^ )
最後に
いかがだったでしょうか。
本記事では、Cocoonを使っている方には絶対に知ってほしい「スキン」の使い方を解説しました。
設定方法がとても簡単な割に、ブログ全体の雰囲気がかなり変わるのでとてもお勧めです。
ぜひともお気に入りのスキンを見つけて、楽しいブログライフを過ごしてくださいね♪



コメント
[…] […]