WordPressでブログを作り始めると、Googleアドセンスに申請して広告収入を目指す方が多いのではないでしょうか。
Googleアドセンスに申請する前には、プライバシーポリシーや運営者情報を表示する必要があります。
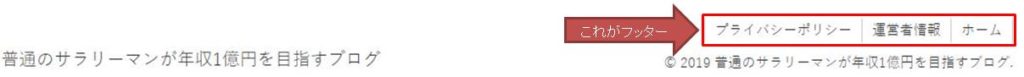
こういった内容のものは、画面の一番下(フッター)に表示させることが一般的です。

今回は、このようなフッターの表示方法を解説していきますね。
固定ページの作成
まず初めに、固定ページで「プライバシーポリシー」や「運営者情報」等を作成します。
普段の記事と作り方は同じですが、記事を作るための場所が異なります。
【記事の作る場所】
ダッシュボード>固定ページ>新規追加
ここから 「プライバシーポリシー」や「運営者情報」等の必要な記事を作成します。
私が作成したものはこのような簡単なものになります。
メニューの設定
次にメニューの設定をおこないます。
【メニューの場所】
ダッシュボード>外観>メニュー
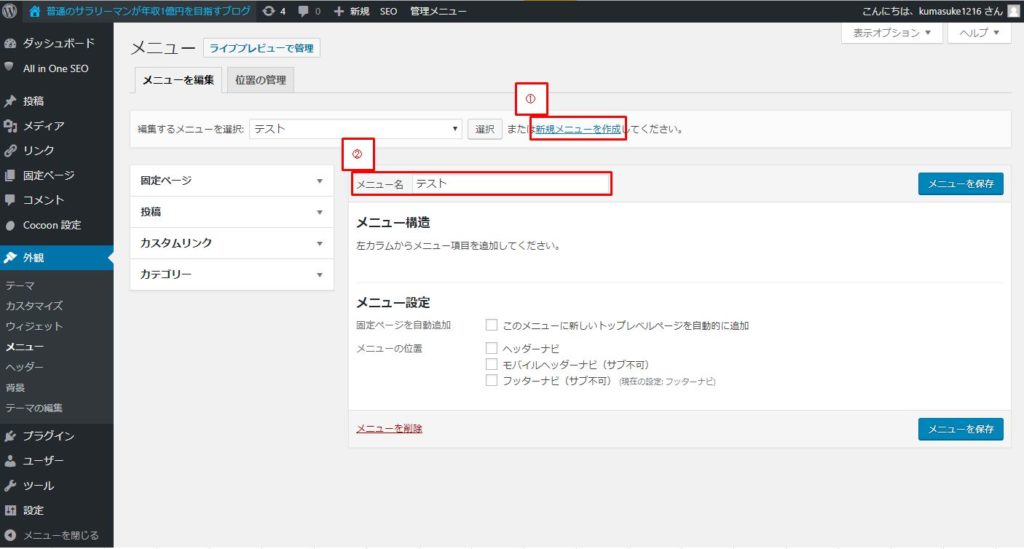
メニューの設定画面に移動できたら、順番に設定していきます。

①「新規メニューを作成」をクリックします。
②メニュー名を入力します。今回は「テスト」としていますが、実際は「フッターナビ」と入力してください。

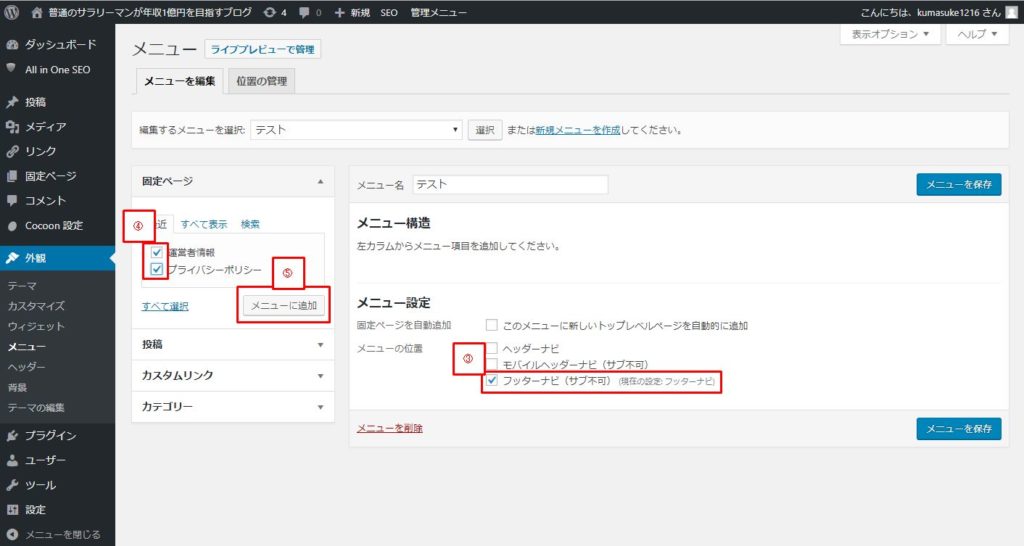
③メニュー設定で、「フッターナビ(サブ不可)」にチェックを入れます。
④固定ページの中にある、「運営者情報」「プライバシーポリシー」にチェックを入れます。
※これは、作成した固定ページの名前になります。
⑤「メニューに追加」をクリックします。

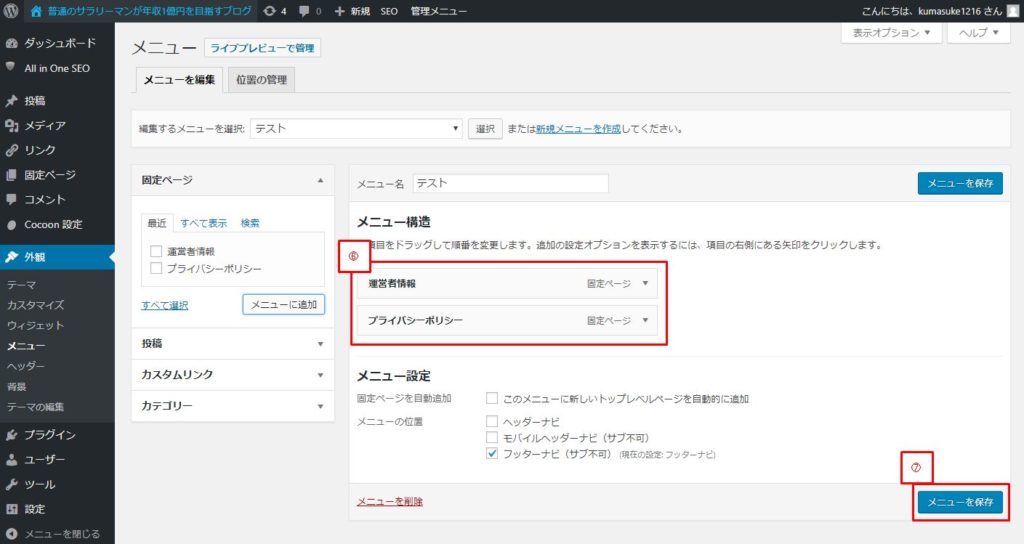
⑥メニュー構造の下に、④⑤で指定した固定ページが表示されることを確認します。
⑦最後に、「メニューを保存」をクリックします。
ここまでできれば、プレビュー表示して画面の下を確認してみてください。
④⑤で指定した固定ページが表示されていますよね。
最後に
いかがだったでしょうか。
フッターを作ることで、ブログとしての格が上がったような気になりますね。
実際にこれからアクセスが伸びていくと良いですね。


コメント