WordPressでブログを作り始めると、 画像をアップロードして、画像の中に赤枠や矢印などを入れてわかりやすいブログを作りたくなってきませんか?
そんなあなたに、画像を加工する方法を2種類お伝えしますね。
原始的な方法と、プラグインを導入する方法になります。
私のお勧めは断然プラグインなので、結論だけを見たい方は、いきなり「プラグイン( DrawIt(draw.io) )を導入する」を確認してくださいね。
画像を直接加工する
こちらの方法はとっても原始的な方法になります。
簡単に言えば、アップロードする画像をあらかじめ加工しておくという方法になります。
私が過去にやっていた方法を具体的に説明していきます。
アップロードする画像を入手する
まずはアップロードしたい画像を入手します。
画像の入手方法を3つ説明しますね。
画像を保存
インターネット上で画像を見つけた時に、右クリックして「名前を付けて保存」から画像を保存する方法です。
ブログに画像を使う場合は、その画像がフリーのものなのかを確認してから使ってくださいね。
プリントスクリーン
パソコンの画面一面をコピーする方法です。
Windowsの場合、「Ctrl+Alt+Prt Sc」 または「Ctrl+Fn+Alt+Prt Sc」 を同時に選択することでPCの画面上をコピーした状態になります。
この画像をExcel(エクセル)に貼り付けます。
Excelを開いて、Excel上に貼り付けて保存をします。
Snipping Tool
Snipping ToolはWindowsのアクセサリに標準搭載されている、画面キャプチャアプリとなります。
先ほどご紹介したプリントスクリーンは、画面全体がコピーされるのに対して、ご自分の好きな画面をコピーすることが可能です。
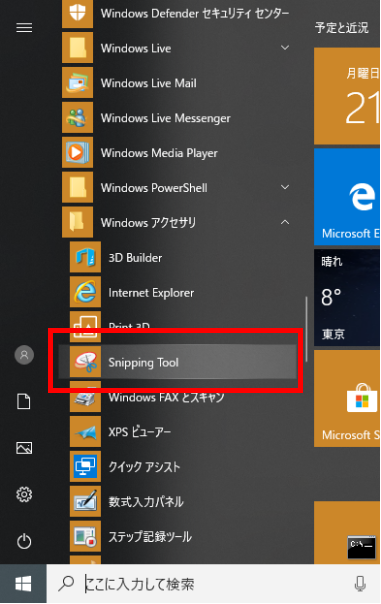
Snipping Toolはアクセサリの中にあるので探してみてください。

↑ここにあります↑ここにあります↑
使い方は、「新規作成」ボタンをクリックしてからコピーしたい範囲を選択するだけです。
選択した範囲がコピーされた状態になるので、Excelに貼り付けて保存しましょう。
入手した画像を加工する
入手した画像をExcelに張り付けて、Excel上で画像を加工します。
その後、加工した画像を再度保存します。
加工した画像をアップロードする
最後に加工した画像をアップロードすることで完了です。
なんとも手間がかかる方法なので、ぜひとも次のプラグインを導入する方法を試してみてください!!
プラグイン( DrawIt(draw.io) )を導入する
WordPressのプラグインにある、「DrawIt(draw.io)」を導入する方法です。
この方法を用いれば、WordPressで 画像を加工する際に先ほど解説したような面倒なことはありません。
WordPress上で簡単に加工することができるので、こちらの方法をおすすめします。
それでは順番に解説していきますね。
DrawIt(draw.io) のインストール方法
ダッシュボード>プラグイン>新規追加 からプラグイン追加画面に移動します。

ここで、「DrawIt(draw.io) 」を検索して「今すぐインストール」をクリックします。

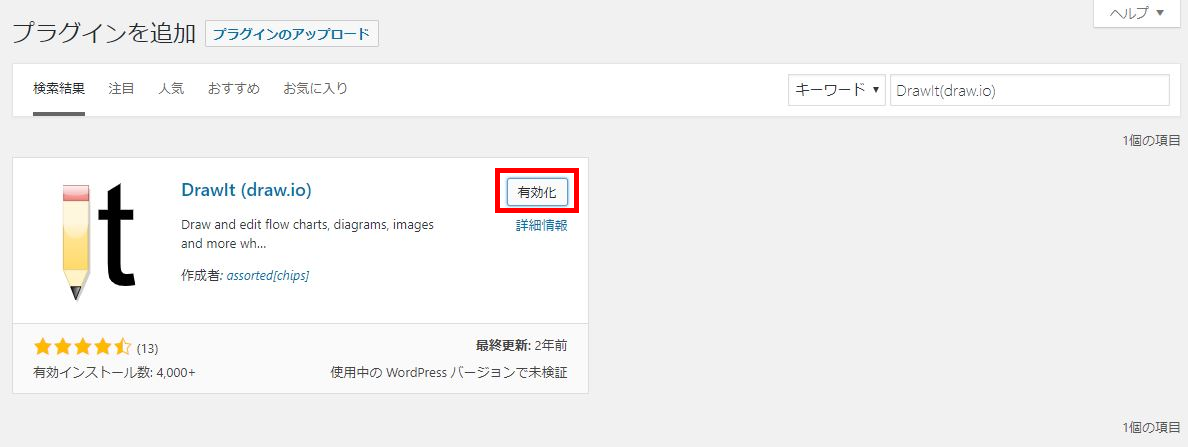
インストールができたら、「有効化」をクリックします。
DrawIt(draw.io) の使い方
まず初めに、投稿編集画面でクラシックモードブロックを生成します。

クラシックモードから、赤枠にあるマークをクリックします。
※これは 「DrawIt(draw.io) 」をインストールすることで表示されるようになります。
インストールしても出てこない場合、画面を一度更新してみてください。

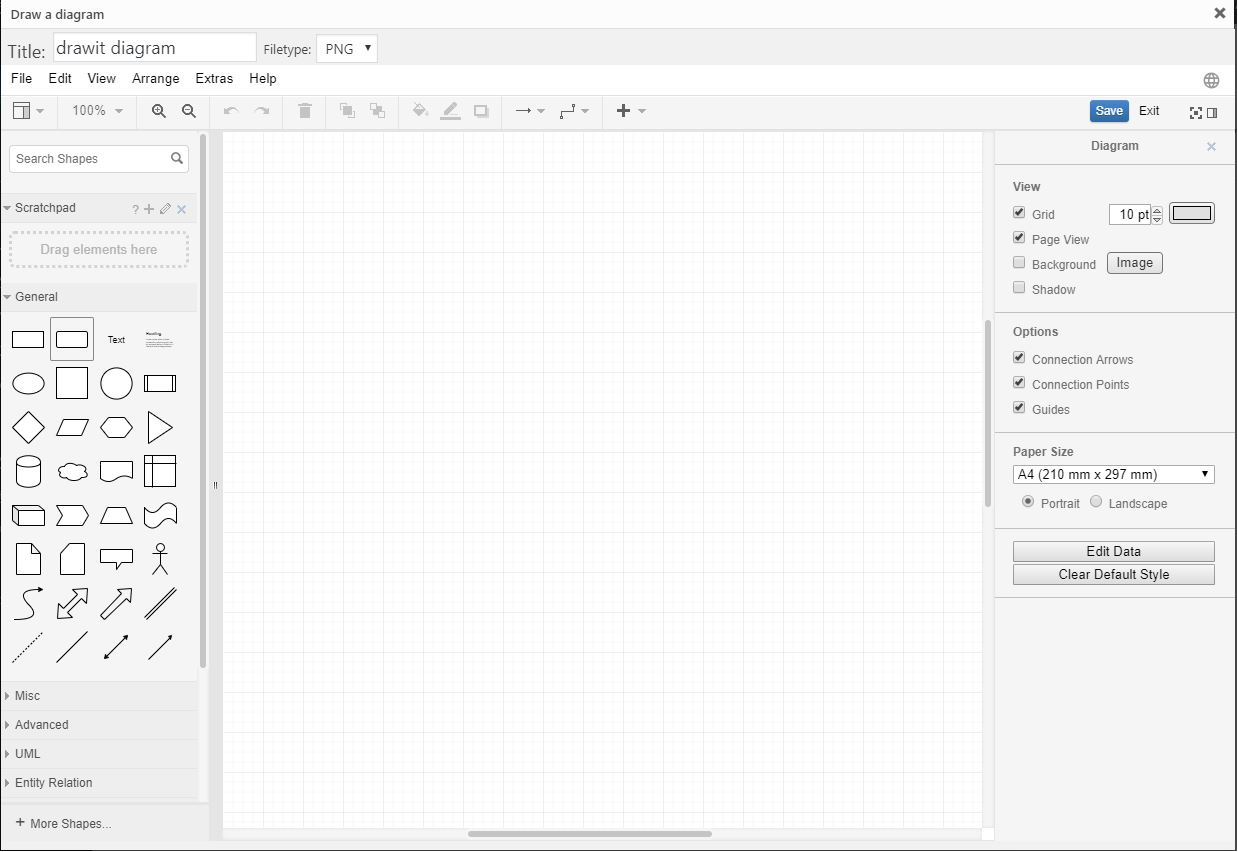
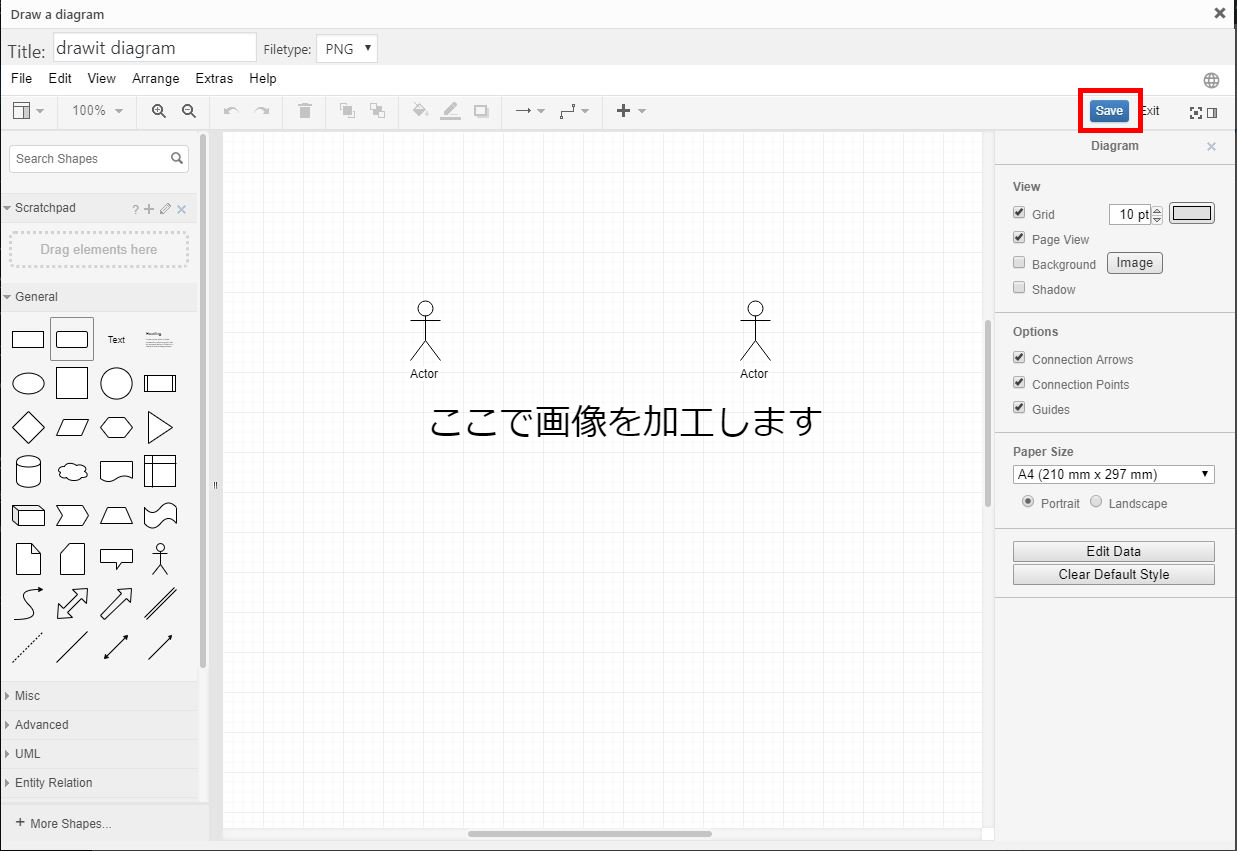
このような編集画面が表示されるので、加工してアップロードしたい画像を選択します。

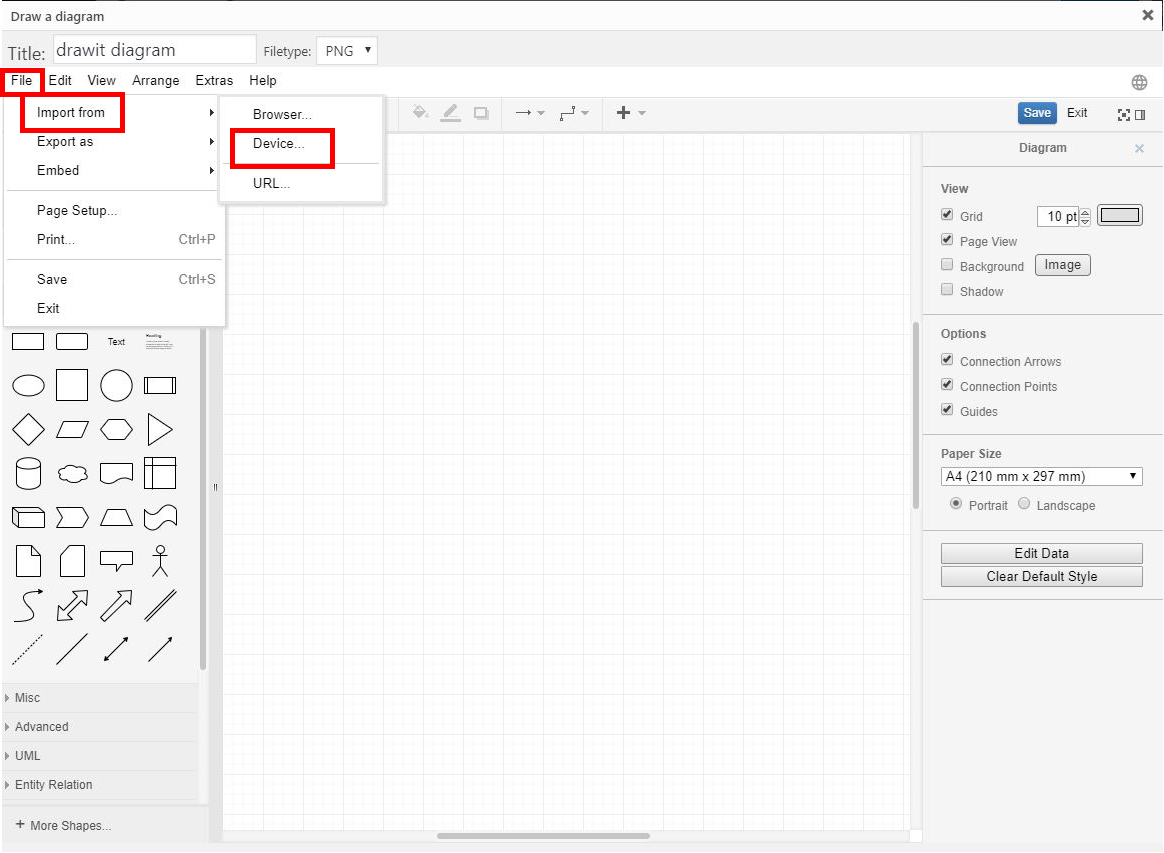
File>Importfrom>Deviceからアップロードしたい画像を選択します。

好みの加工をした後は、「Save」をクリックすることでOKです。
これで加工された画像を挿入することができました。
後から、ここをもうちょっと、、、編集したいなあ。。。
といったときにも簡単に編集画面に戻れるのでかなり便利だと感じています。
最後に
いかがだったでしょうか。
プラグインを追加する方法は最初は戸惑うかもしれませんが、慣れれば絶対に楽なのでぜひ使ってみてくださいね。
実際私も導入してからかなり助けられています。


コメント